
Neste artigo vou te ensinar como criar banner para loja virtual com o Canva, passo a passo e de forma 100% gratuita.
Vamos fazer um full banner para e-commerce usando apenas a versão gratuita do Canva, ou seja, aquele tipo que pega toda a largura do site.
Usei como exemplo as dimensões de banner da loja Prestashop.
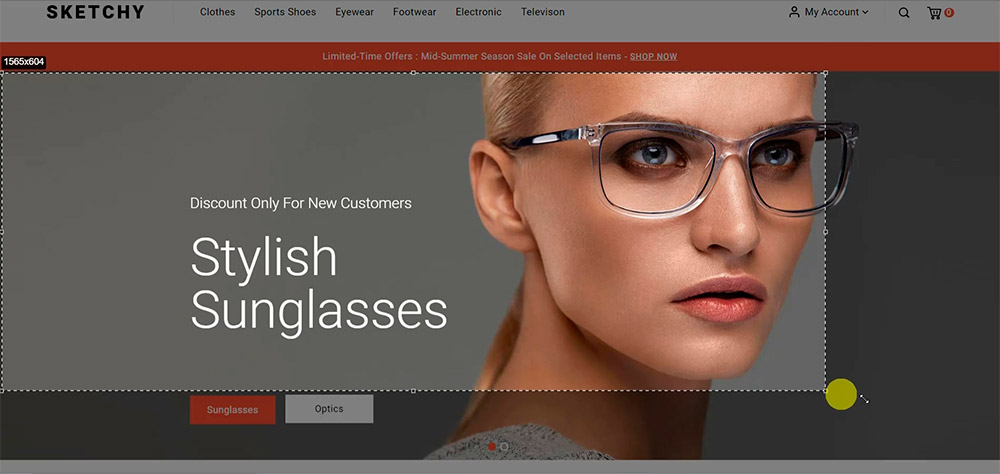
E para descobrir quais as dimensões desse banner vamos usar a extensão Lightbox, do Chrome.
Descobrir as medidas do banner de uma loja virtual
Se você ainda não tiver instalada no seu navegador Chrome a extensão Lightbox Ferramenta de Captura, então é só pesquisar por “lightbox extensão” ou clique aqui para acessar.
Em seguida é só instalar.
Você pode usar o Lightbox Ferramenta de Captura certamente para medir banners de qualquer tema de plataformas como WooCommerce, Loja Integrada, NuvemShop, Shopify etc.
Como exemplo, vamos usar o full banner do tema da loja Prestashop tem 1920 pixels de largura por 740 pixels de altura.
Então essas são as medidas que vamos criar no Canva.
Criar tamanho personalizado do banner no Canva

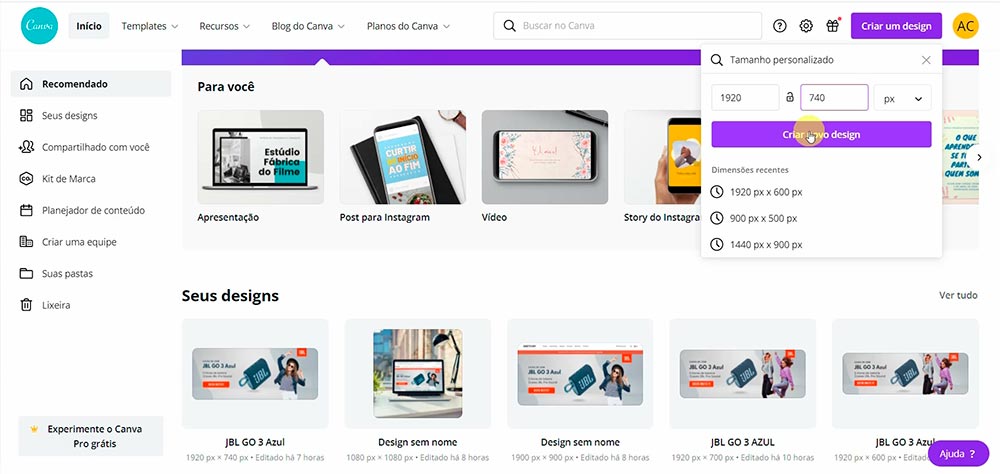
Com o tamanho do banner já definido, o próximo é acessar o Canva e clicar em “Criar um design”.
Em seguida, clicar em “Tamanho personalizado” e colocar os valores 1920 px no campo 1 e 740 px no campo 2.
Clicar em “Criar um design” para criar a área de trabalho.
Definição do produto – banner para loja virtual
Nessa etapa precisamos definir o produto que será divulgado no banner da loja virtual e anotar suas informações.
Escolhi, por exemplo, um produto no site da Amazon: “CAIXA DE SOM JBL GO 3 Azul“.
Além do nome, incluir também características do produto, por exemplo, “5 Horas de Bateria, Graves JBL Pro Sound“.
Anote essas informações num bloco de notas.
Organização das imagens
Eu gosto sempre de ja separar as imagens que eu vou usar no banner, então baixei as seguintes imagens:
- Imagem da caixa JBL – Google Imagens;
- Background cinza – Freepik;
- Foto de uma mulher dançando – Freepik;
- Logo JBL – Google Imagens.
Salvei todas as imagens numa pasta no meu computador.
Remover o fundo das imagens

Para alcançar um resultado profissional é importante usar imagens com fundo transparente.
Não tem como retirar o fundo da foto na versão gratuita do Canva, mas isso não é problema porque você pode usar sites que removem o background de fotos de forma gratuita. Seguem os 2 que mais uso:
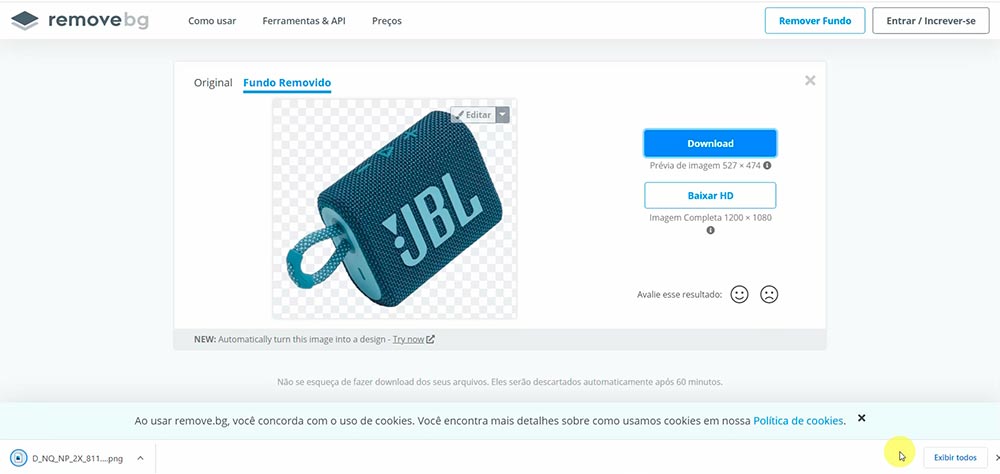
Em nosso exemplo usei o Remove Bg para remover o fundo da foto do produto e da mulher dançando.
Em seguida salvei essas imagens em png com fundo transparente.
Upload e diagramação das imagens
Após remover o fundo das fotos, a próxima etapa é fazer o upload de todas as imagens.
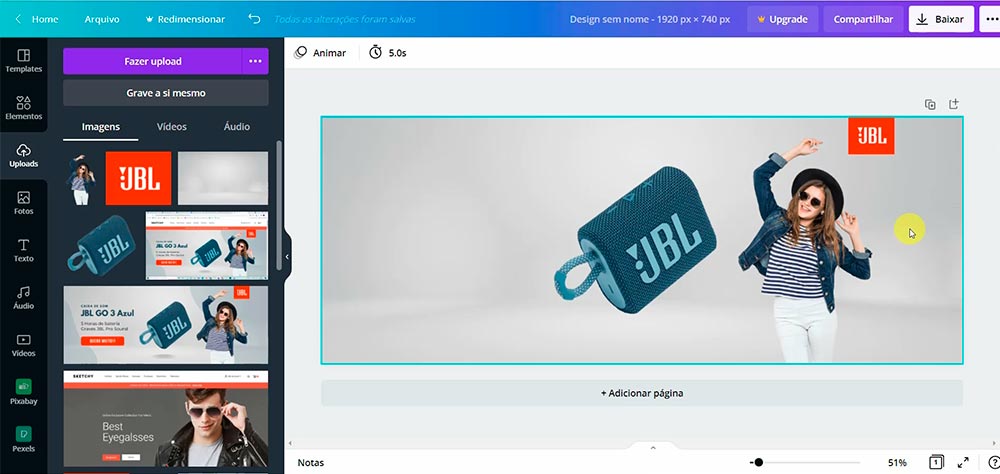
A primeira imagem a ser carregada no banner é o background, que deve ficar no fundo da arte.
É só arrastar para a área de trabalho que o Canva já posiciona como fundo do banner.
Em seguida é só incluir a foto do produto, da moça e do logotipo JBL. Posicionar conforme imagem abaixo.

Diagramação dos textos do banner
Com as fotos já posicionadas, a próxima etapa é incluir os textos do banner grátis para loja virtual.
Para isso é só clicar na aba “Textos” e depois em “Inserir um título”.
Vamos posicionar os textos à esquerda do banner.
Em cima vamos escrever “CAIXA DE SOM”, fonte Montserrat Classic, tamanho 23, espaçamento entre letras aumentado.
Em seguida, destacar o título “JBL GO 3 Azul” usando a fonte League Spartan, alinhada à esquerda, tamanho 50 e cor azul marinho da paleta de cores da caixa de som.
Abaixo as frases “5 Horas de Bateria, Graves JBL Pro Sound”, em 2 linhas, com fonte Montserrat, tamanho 30.
Botão de chamada do banner
Nesta etapa vamos incluir no nosso banner para loja virtual, o botão de chamada ou CTA (Call To Action).
Clica na aba “Elementos” e depois escolhe o quadrado com cantos arredondados.
Ajustar as alças laterais para transformar num retângulo que será o fundo do nosso botão.
Trocar para o mesmo tom vermelho do logo da JBL.
Posicionar abaixo dos textos e alinhado à esquerda.
Em seguida, escrever “QUERO MUITO” como texto do botão, alinhamento ao centro, fonte Bebas Neue, negrito, cor branca, tamanho 35.
Ajustar o texto no centro do fundo do botão.
Acabamentos e download do Banner para Loja Virtual

Para deixar o acabamento do banner mais profissional e chamativo você pode incluir uma sombra abaixo da imagem da caixa de som.
Vai dar a impressão que a caixa de som está “flutuando”.
Pode também incluir formas orgânicas nas laterais, usando transparência para ficar bem sutil e não brigar com elementos principais.
Com o banner pronto é só clicar em “Baixar”, escolhe a opção “Png”, “Baixar’.
Nosso banner está pronto e já pode ser usado na loja virtual.
Como aprendi todas essas técnicas no Canva?
Se você quer aprender a usar o Canva da forma correta, do absoluto zero até truques mais avançados, recomendo o curso 😍 DESIGN CANVA BÁSICO AO AVANÇADO.
Amei esse treinamento porque é todo em vídeo aulas totalmente práticas e em cada módulo apresenta truques mágicos que vão te ajudar ainda mais a criar artes incríveis!
Para ganhar o Cupom 50% Desconto Aplicado é só clicar na imagem abaixo:

Vídeo Tutorial: Como Criar Banner para Loja Virtual no Canva
Você pode também acompanhar o passo a passo desta vídeo aula, mesmo que nunca tenha usado o Canva.
🎯 LEIA TAMBÉM:
Capa 3d para Ebook Grátis + Arte 2D
Como Colocar Borda Colorida no Canva
Sobre o Autor
![Catálogo Digital de Produtos – Como Fazer no Canva [Tutorial]](https://negociodigitalprodutivo.com.br/wp-content/uploads/2022/10/catalogo-digital-de-produtos-300x300.jpg)



0 Comentários