
Neste artigo, você vai aprender como trocar logo e favicon de um template Google Sites de forma simples e rápida.
E embora o processo de troca dessas imagens no Google Sites seja bastante intuitivo, é importante prestar atenção em alguns detalhes técnicos, como o tamanho, a proporção e a legibilidade das imagens, especialmente em dispositivos móveis.
Neste artigo, você vai encontrar um passo a passo detalhado para fazer essas substituições de forma correta e eficiente, além de dicas práticas para ajustar suas imagens e evitar erros comuns que podem comprometer a apresentação do seu site.
Logo no Google Sites
O logotipo no Google Sites é exibido, por padrão, no canto superior esquerdo do site, e aparece automaticamente em todas as páginas. Esse posicionamento estratégico garante que a identidade visual da marca esteja sempre visível durante a navegação.

O logo é um dos principais elementos da identidade visual e transmite profissionalismo, organização e coerência visual para os visitantes. Ele ajuda a criar uma imagem sólida e confiável, além de reforçar a presença da marca em cada página do site.
Por isso, é importante escolher um logotipo que tenha boa legibilidade, formato adequado (como PNG com fundo transparente) e que se harmonize bem com o design do site.
Favicon no Google Sites
Já o favicon (ou “favorite icon”) é aquele pequeno ícone que aparece na aba do navegador ao lado do título da página.
Apesar de discreto, ele tem um papel importante: facilita a identificação do seu site quando várias abas estão abertas e também reforça a identidade visual da sua marca nos resultados de busca, na barra de favoritos e até nos atalhos salvos no celular.

Personalizar esses dois elementos — logo e favicon — é um passo fundamental para quem quer deixar o site mais profissional, com a cara da marca ou do projeto.
Como trocar logo de um template Google Sites
1. Exemplos de logo para usar no template
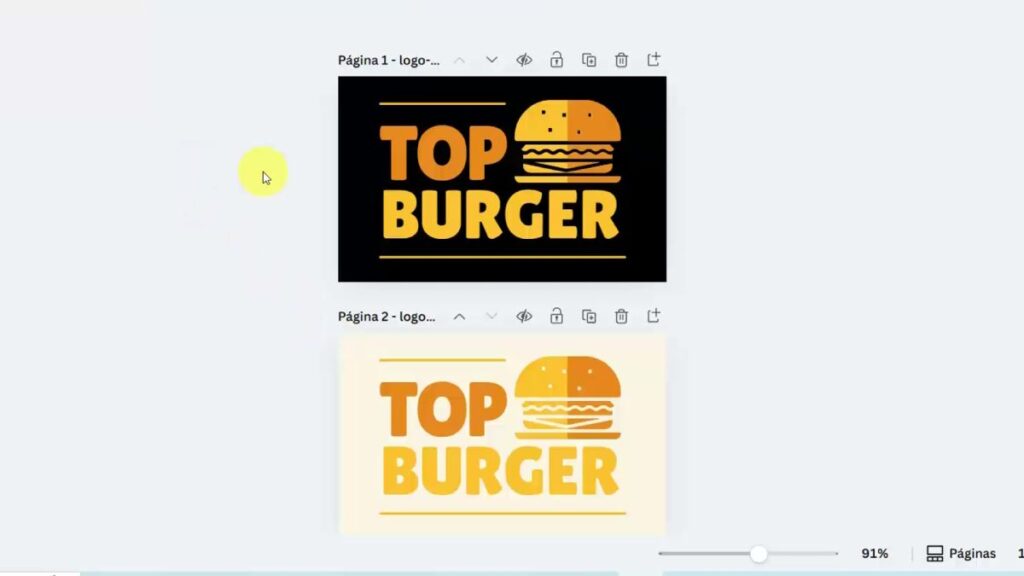
Como exemplo neste tutorial vamos usar 2 modelos de logotipo:
- Logotipo vertical: com o símbolo em cima, tipografia abaixo e fundo branco (sem transparência). É muito comum os clientes enviarem logotipos assim.
- Logotipo horizontal: com fundo transparente, tipografia destacada e um pequeno símbolo sobre a letra A.

2. Acessando o template Canva do logotipo
Além do template Google Sites, que você recebe após a compra, você também ganha de um PDF bônus Canva com padronização das dimensões das imagens usadas no modelo.
Abra esse PDF, role até encontrar os modelos de logo e favicon. Clique no link do logotipo. Vai abrir uma prévia do modelo.
Em seguida clique em “Usar modelo em um novo design”. Vai abrir uma cópia do modelo do logotipo no Canva.

3. Upload dos logotipos no Canva
Clique no botão “+” para adicionar uma nova página e em seguida clique na use a seta para mover a página para o topo. Selecione o fundo e exclua a cor de fundo padrão.
Na aba lateral clique em “Uploads” e depois em “Fazer upload de arquivos” para subir os dois logotipos.
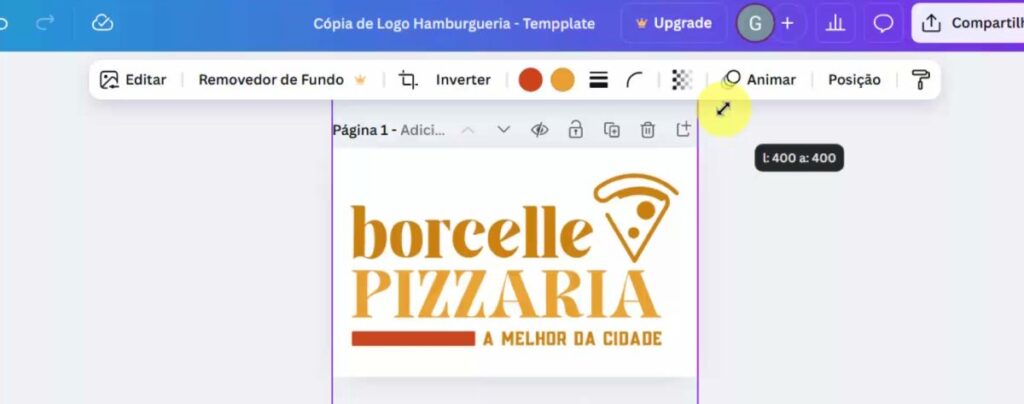
Selecione o logotipo horizontal e redimensione usando a tecla Alt para ajustar o logotipo nas laterais da página. Nomeie esta página como, por exemplo, “logo-borcelle”.

Em seguida, duplique a página e aplique um fundo preto para testar o contraste. Faça o mesmo processo com o logotipo vertical.
4. Ajustando o logo vertical
Logotipos com formato vertical em geral não ficam visualmente legíveis na área de logo do Google Sites, porque a altura é pequena. Logos horizontais ficam mais legíveis nessa área.
Caso o seu logo ou do seu cliente seja vertical, vou te mostrar um truque que pode funcionar para logos que tem símbolo em cima e tipografia em baixo, que é o caso do nosso exemplo.
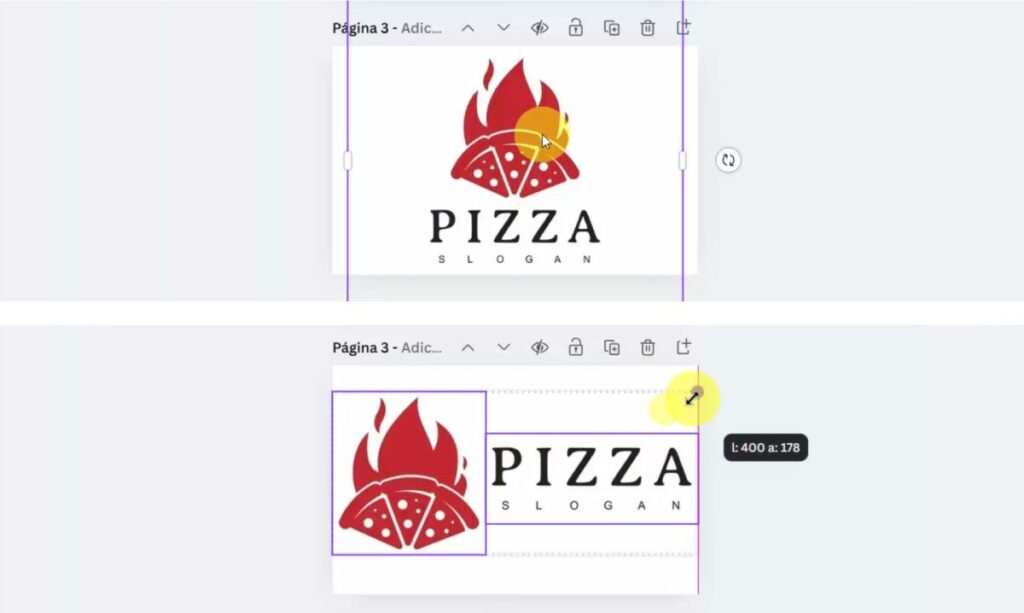
Faz o seguinte, duplique a página do logo vertical e, em seguida, segura a tecla Alt e arrasta a imagem para duplicar o logo.
Isole o símbolo e a tipografia separadamente. Na imagem da esquerda deixe visível só o símbolo e na imagem da direita deixe só a tipografia visível.
Posicione e ajuste as duas partes para manter equilíbrio visual. Nomeie esta página.

5. Baixando os Logos do Canva
Clique em “Compartilhar”, “Baixar”, desmarque “Selecionar todas” e selecione apenas as páginas que deseja fazer download
Mantenha o formato PNG e clique em Baixar. Extraia os arquivos da pasta zipada.
Observação: usuários do Canva gratuito não conseguem baixar os logos com fundo transparente. Vamos usar os logos no Google Sites com os fundos branco e preto gerados no Canva.
6. Removendo sobras com o Photopea
É bom não deixar sobras na imagem, especialmente na altura. Para limpar e retirar essas sobras vamos usar o site Photopea, que é gratuito.
Clique em “Abrir do computador” e selecione os arquivos. Use a ferramenta de corte para remover bordas indesejadas. Exporte como PNG e substitua os arquivos originais.

7. Substituindo o logotipo no Google Sites
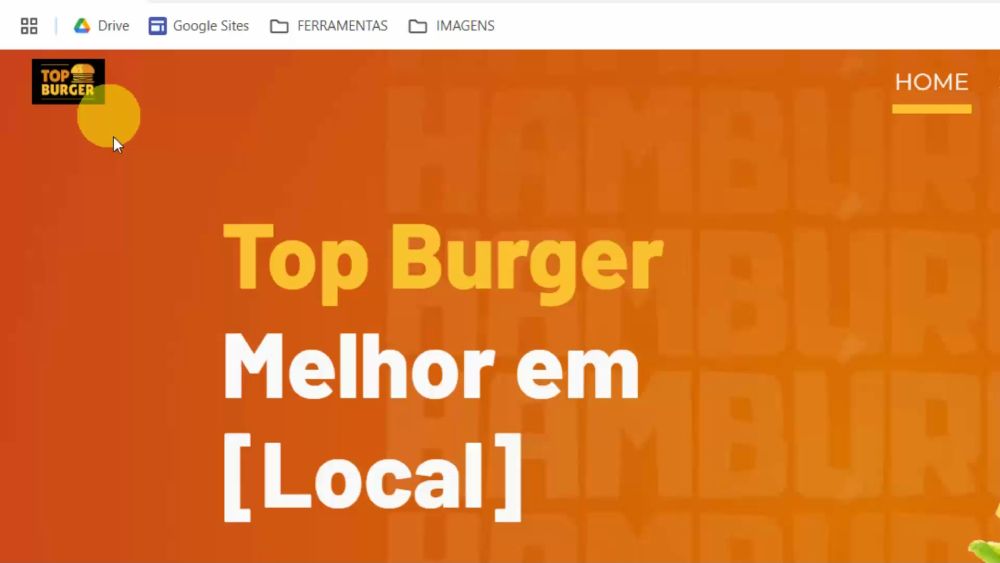
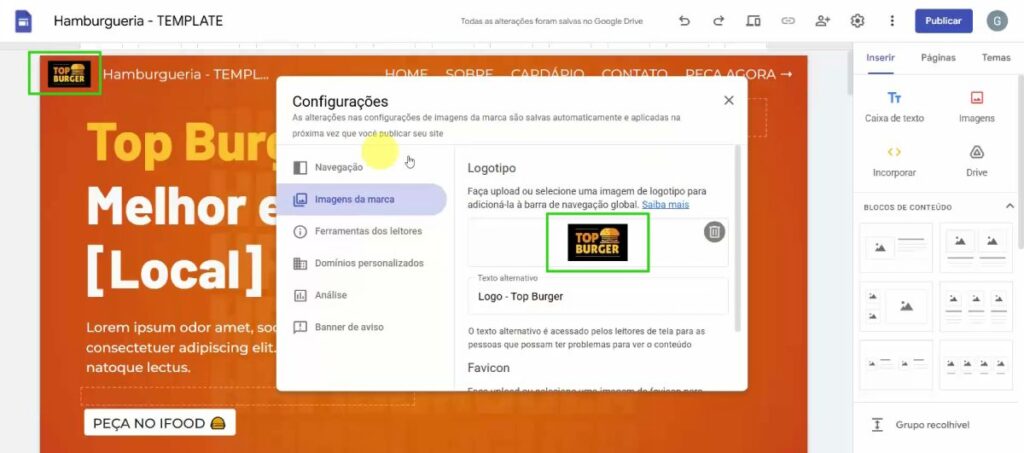
No editor do Google Sites, passe o mouse na barra de menu e clique em “Editar logotipo”.
Exclua o logo que vem no template e clique em “Fazer upload” para enviar a nova imagem.

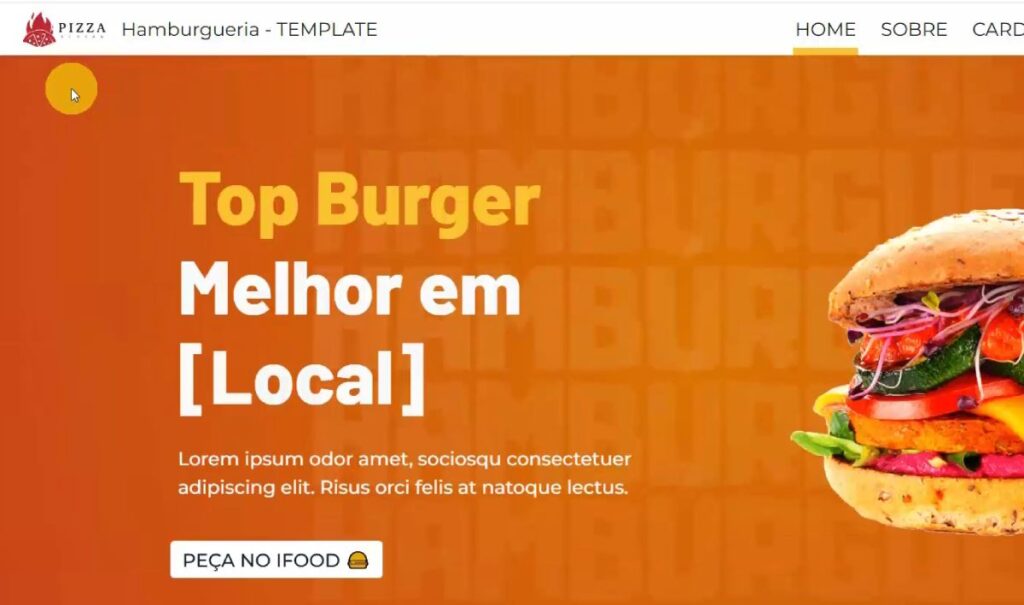
Visualize o site para ver como o logo se comporta com a cor de fundo da barra de navegação.
Teste diferentes versões para ver qual tem melhor legibilidade com fundo branco e fundo escuro.
8. Deixando o fundo da barra de menu fixo
Se o logo não tiver uma moldura, ele pode ficar com acabamento ruim no site. Uma solução é fixar uma cor de fundo na barra de menu.
Para fazer isso, vá clique na aba “Temas”, depois em “Editar” (nos três pontinhos), e depois em “Navegação”.
Desmarque a opção “Transparente na parte superior” e escolha uma cor de fundo fixa. Branco, por exemplo. Visualize novamente para conferir o resultado.

Como trocar o favicon de um template Google Sites
1. Acessando o modelo de favicon no Canva
No PDF bônus, clique em “Favicon” e depois em “Usar modelo em um novo design”.
O Canva abrirá com uma arte de 512 x 512 pixels — padrão de favicon usado no WordPress e que também funciona muito bem no Google Sites.
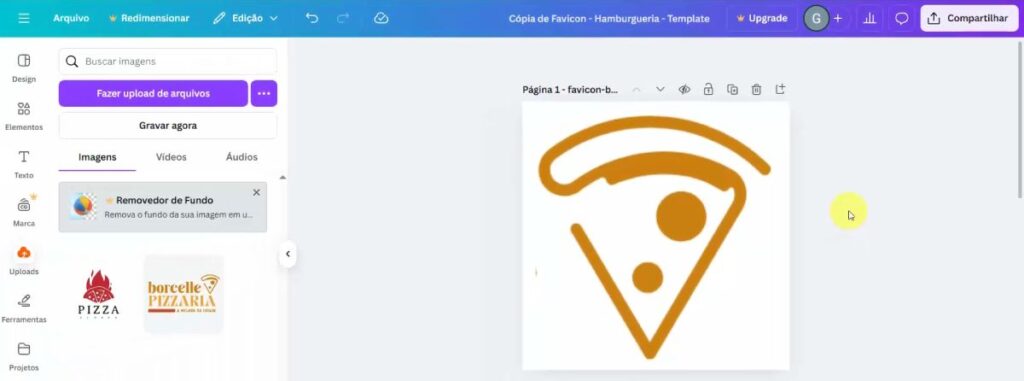
2. Criando favicons personalizados
Adicione 2 novas páginas no Canva e remova os fundos.
Clique no logo horizontal. Isole o símbolo deste logo e aumente para preencher todo o espaço do favicon.

Nomeie esta página como, por exemplo, “favicon-borcelle”.
Repita o processo com o segundo logotipo e nomeie como, por exemplo, “favicon-pizzaria”.
3. Baixando os favicons
Vá em “Compartilhar”, “Baixar”, escolha o formato PNG e selecione apenas as páginas que deseja baixar. Extraia os arquivos da pasta zipada.
4. Substituindo o favicon no Google Sites
Volte para o editor do Google Sites. Em “Editar logotipo”, um pouco mais abaixo, exclua o favicon que vem no template e clique em “Fazer upload”. Teste as duas versões e escolha a que melhor representa a marca.

5. Visualizando o favicon no navegador
Para visualizar o favicon, é necessário publicar o site no Google Sites.
Clique em “Publicar”, defina o endereço do site, por exemplo “pizzaria-teste”, se estiver disponível, clique novamente em “Publicar”.
Depois, clique em “Ver site publicado”. O favicon aparecerá na aba do navegador.
Modelos de sites para Google Sites
Se você quer lançar de forma rápida um site profissional, funcional e sem dor de cabeça, chegou ao lugar certo! Com meus templates para Google Sites, você economiza tempo e já começa com o pé direito — focando no que realmente importa: crescer o seu negócio.
Com layout 100% editável, você pode trocar cores, imagens, textos e deixar o template com a cara do seu projeto, mesmo que você não entenda nada de programação.
A ideia aqui é facilitar: um processo simples, rápido e direto ao ponto.
Por que escolher nossos modelos de Google Sites?
- 100% editáveis: personalize como quiser, com liberdade total.
- Fácil de usar: qualquer pessoa consegue editar e publicar sem complicação.
- Publicação imediata: seu site no ar em questão de minutos.
- Visual profissional: design moderno e funcional para causar uma ótima impressão.
- Compatível com celular e tablet: se adapta automaticamente a qualquer tela.
- Amigável para o Google: templates já otimizados para SEO (aparecer bem nas buscas).
Aproveite a PROMOÇÃO ESPECIAL!
Na compra do pack completo de templates Google Sites, você ganha +75% de desconto!
Quero o pack completo com desconto!

Vídeo tutorial: Como Trocar Logo e Favicon de um Template Google Sites
Ficou com alguma dúvida? Se sim, assiste o passo a passo detalhado no vídeo abaixo.
Conclusão – Como trocar logo e favicon de um template Google Sites
Pronto! Agora você já sabe como trocar o logo e o favicon de um template Google Sites, com dicas práticas de design, ferramentas gratuitas e sugestões visuais para deixar seu projeto muito mais profissional.
Aproveite sempre os bônus Canva que acompanham o template Google Sites — eles já vêm prontos para edição, no tamanho ideal.
Este artigo foi útil pra você? Ficou com alguma dúvida? Deixe um comentário, que terei o maior prazer em responder.
Sobre o Autor
4 Comentários




Obrigada pelo artigo Renato! Nos seus templates do Google da pra editar qualquer conteúdo?
Olá Manuela, eu que agradeço pelo comentário!
Sim, meus templates Google Sites são 100% editáveis! Vc pode trocar imagens, textos, vídeos, links, cores e muito mais. É só escolher o modelo que vai se adaptar melhor ao projeto que tem em mente.
*Conheça minha loja de templates para Google Sites: https://www.googlesitestemplates.com.br/loja
Abraço e sucesso 🙂
Sempre esqueço de incluir o favicon e não sabia que aparecia na serp do Google. Ótima dica!!!
Obrigado pelo comentário! É muito comum criadores de sites acabarem esquecendo do favicon, mas sem dúvida é um detalhe que faz toda a diferença. Tanto para identificar o site entre as guias abertas no navegador, quanto identificar nos resultados de busca. Abraço e sucesso 🙂