
Neste artigo vou te ensinar como fazer efeito degradê no Canva, tanto degradê linear, quanto radial, de forma simples, rápida e 100% gratuita.
Você vai aprender nesta aula de Canva a criar qualquer tipo de gradiente transparente (efeito degradê) usando somente a versão gratuita da ferramenta Canva.
Entre muitas aplicações do degradê transparente, posso destacar, por exemplo, o efeito esfumaçado sobre imagens, que dá a ideia de que a imagem está sumindo.
O que é degradê?
A palavra degradê ou dégradé (francês) pode ser entendida como aquilo que degrada, ou seja, que vai se acabando.
Um efeito degradê de cores, também conhecido como gradiente de cores, é a passagem sutil de um tom escuro para um tom mais claro, assim como de uma cor para a outra.

O que é o Canva?
Canva é uma plataforma online e gratuita, que oferece muitos recursos gráficos para a criação de artes digitais, mas tem também a versão paga (PRO), com todos os recursos ativos.
A versão gratuita já oferece inúmeros elementos gráficos, formas, fotos, vídeos, áudios e templates que podem ser usados por qualquer pessoa de forma bastante intuitiva.
Você consegue então criar artes, como por exemplo: banners para redes sociais, apresentações, sites, e-books, cartão de visita, infográficos, ebooks e muito mais.
Como fazer efeito degradê no Canva
Embora o Canva não tenha uma ferramenta própria para a criar degradê (gradiente), é possível alcançar este efeito através de elementos com degradê pré definidos.
Criar esse efeito no Canva certamente requer algumas “gambiarras”, como encontrar os elementos adequados e ajustar cores, tamanho, posição, transparência etc.
Neste tutorial vamos conhecer alguns desses elementos e aplicar o efeito gradiente transparente numa arte digital, passo a passo.
Vamos usar o efeito degradê transparente para simular um efeito esfumaçado, ou seja, com aquela sensação de que a imagem está sumindo.
Degradê radial no Canva
O gradiente radial tem um formato de transição que é feito com base na forma circular, ou seja, um degradê que vai do centro para fora da imagem.
No Canva: clicar em “Criar um design”, selecionar “Post para Instagram”, em seguida, selecionar a aba “Elementos” e depois buscar pela palavra “blur” no campo de pesquisa.
Aparecem algumas opções de elementos com blur.
Blur laranja

A opção com cor alaranjada tem uma cor central, que pode ser alterada, que se expande para a transparência.
Em nosso exemplo então coloquei a cor branca ao centro, que se expande para a transparência na parte externa [cor cinza ao fundo].
Você também pode usar a ferramenta “transparência” para suavizar o efeito degradê.
Blur branco

Uma segunda opção é o blur de cor branca.
Embora não tenha como alterar a cor desse elemento, ele tem um transição ben linear.
Então, se você colocar ao fundo uma cor verde, esse blur vai simular um degradê do branco para o verde.
Blur amarelo

O elemento blur amarelo te dá a opção de trabalhar com 3 cores, uma central, uma externa e uma intermediária.
Degradê linear no Canva
Vamos simular um degradê linear do amarelo para o vermelho.
Selecionar o fundo e trocar a cor para amarela.
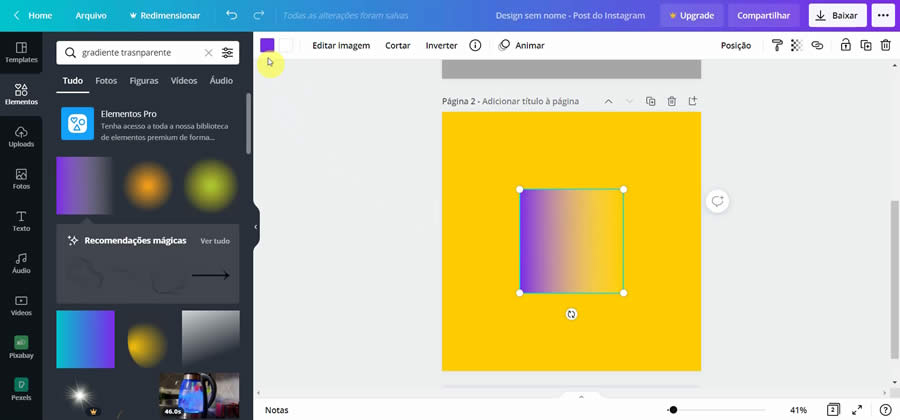
Na aba “elementos” você vai buscar por gradiente transparente e, em seguida, selecionar a forma que vai da cor roxa para a transparência.
Rotacionar em 90º, para ficar de baixo para cima e ajustar a forma na largura de toda a arte.

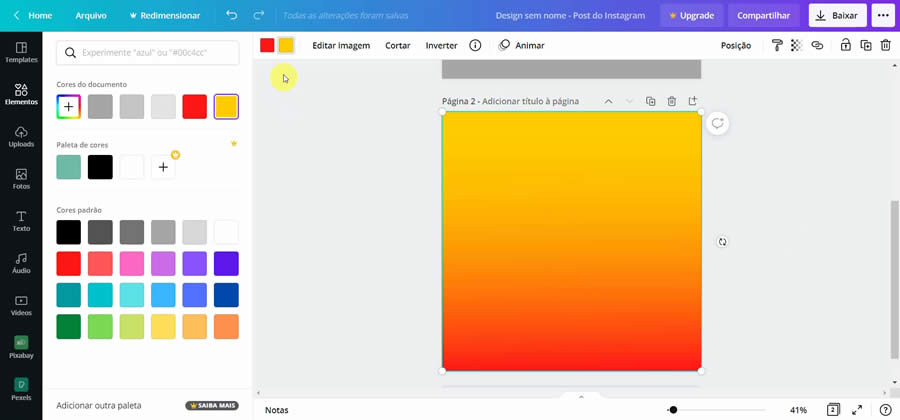
Esse gradiente aceita 2 cores na transição. Na primeira cor vamos usar o vermelho.
Na segunda cor então vamos usar o mesmo amarelo do fundo, com um tom laranja ou com o mesmo tom vermelho da primeira cor.
Assim você consegue diferentes resultados interessantes de transição do vermelho para o amarelo.

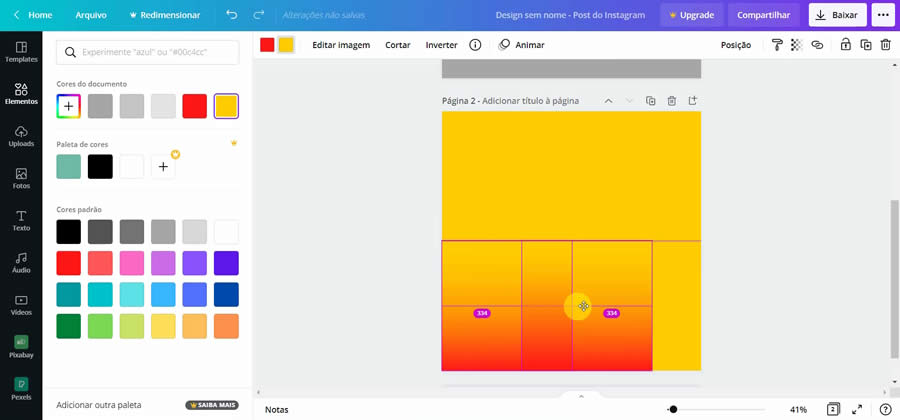
Se você precisar de maior presença de amarelo pode, por exemplo, diminuir o elemento gradiente transparente pela metade, posicionar à esquerda na base e duplicar esta forma, posicionando à direita da base.
Veja na imagem abaixo o resultado de um degradê linear entre vermelho e amarelo, mas com maior presença do amarelo.

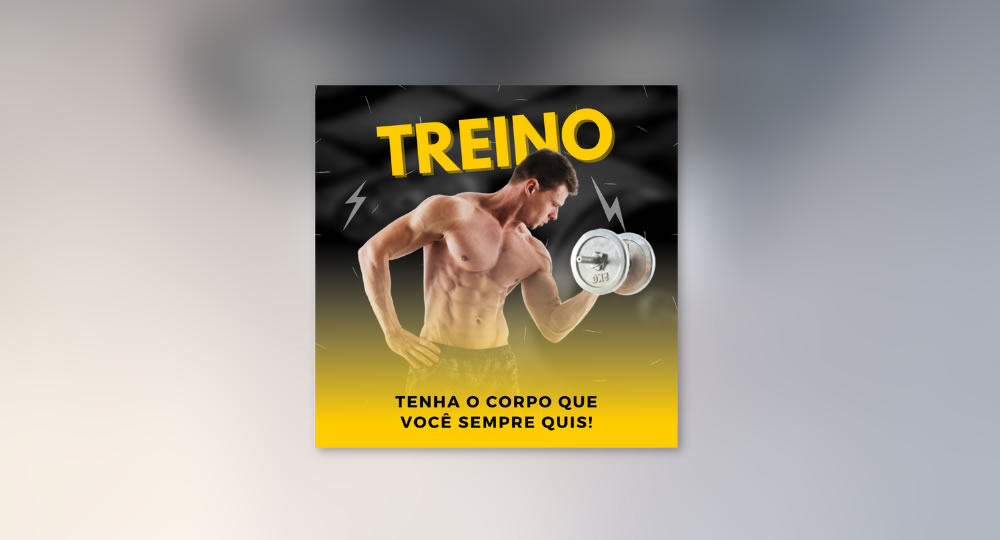
Arte com efeito degradê no Canva [efeito esfumaçado]
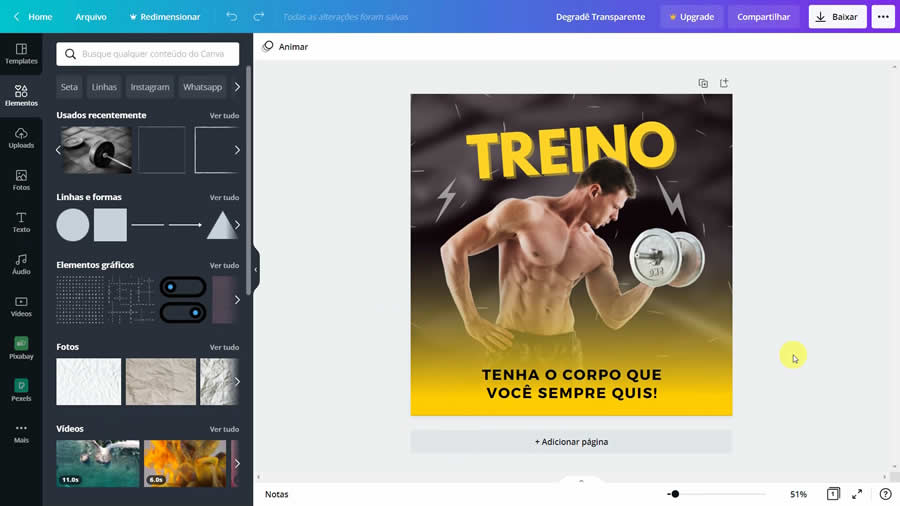
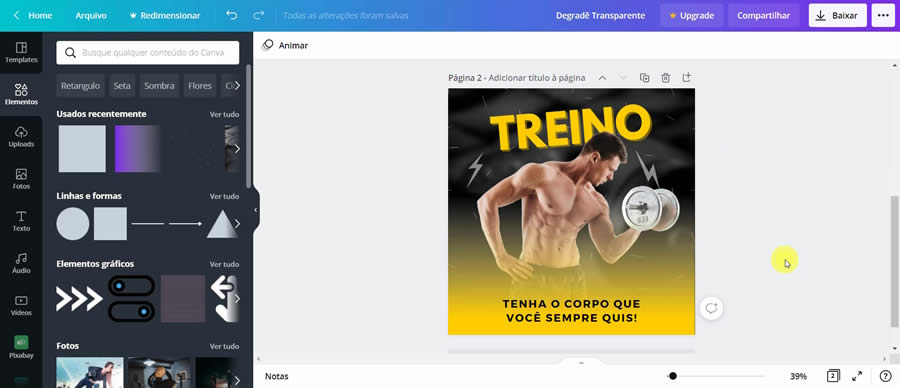
Vamos criar uma arte para Instagram no Canva, usando o degradê transparente, ou seja, uma arte com efeito esfumaçado sobre uma imagem.
Será uma arte relacionada a treinamento na academia, exatamente como na imagem abaixo.

Confira abaixo o passo a passo.
1 – Criar um design no Canva
Na página inicial do Canva, é só clicar em “Criar um design” e em seguida escolher “Post para Instagram”.
Abre a área de trabalho com um arquivo em branco nas dimensões 1080 x 1080px.
2 – Imagem do plano de fundo
É sempre importante começar uma arte pelo plano de fundo.
Na aba “Fotos”, vamos buscar pela palavra “halteres” e escolher uma imagem associada ao ambiente de academia.
Arrastar a foto escolhida para a área de trabalho e em seguida clicar com o lado direito do mouse em “Definir imagem como plano de fundo”.
Com a imagem selecionada, clicar em “Editar imagem” > “Ajustar” > Diminuir o brilho e aumentar o desfoque.

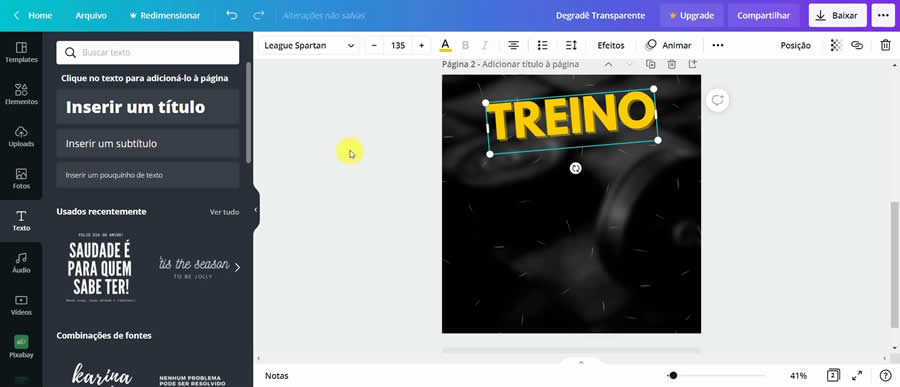
3 – Título do banner
Clicar na aba “Texto”, depois em “Inserir um título” e escrever em letra maiúscula a palavra TREINO.
Vamos usar a fonte League Spartan, cor amarela, tamanho 135 e posicionar no topo ao centro.
Em seguida rotacionar levemente no valor de 5º e depois clicar em “Efeito” > “Sombreado”.

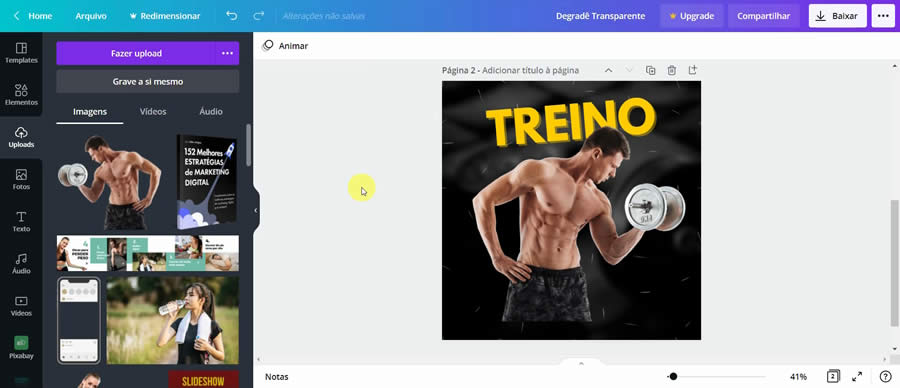
4 – Foto com fundo transparente
Acessar o banco de imagens Freepik e buscar por “atleta musculação” ou “atleta halteres”.
Em seguida, escolher uma foto com fundo mais uniforme e baixar gratuitamente.
Acessar o site Remove Bg, fazer o upload da foto e depois baixar como png com fundo transparente.
Em seguida fazer o upload da imagem no Canva e clicar para levar para a área de trabalho.
Aumentar a imagem, deixar um pouco acima da base e sobre a palavra TREINO, de forma a cobrir um pequeno trecho do texto.
Se necessário, clicar com o lado direito do mouse na foto e selecionar “Mover para a frente”.

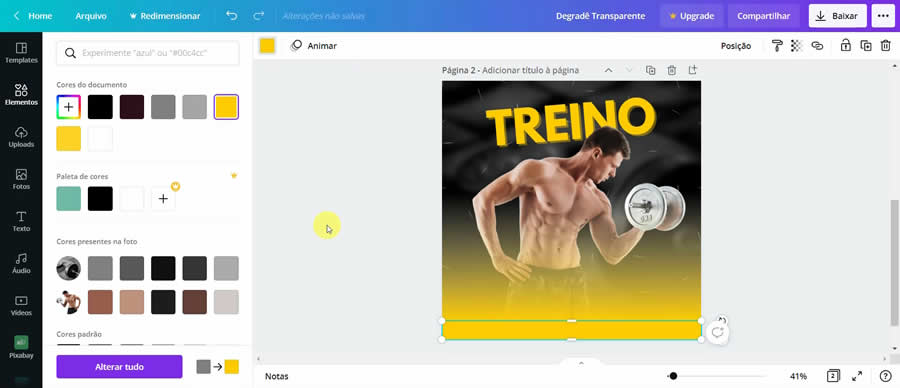
5 – Incluir efeito degradê transparente
Clicar em “Elementos” e buscar por “gradiente transparente”.
Clicar no elemento com degradê transparente na cor roxa, rotacionar 90º e posicionar à esquerda na base da foto.
Trocar para cor amarela, fazer uma cópia [tecla “Alt” e arrasta] e posicionar na mesma altura à direita.
Em seguida, incluir uma tarja sólida na mesma cor amarela, de forma a ocupar o espaço entre a base da foto da foto e a base da arte.
Pronto, já temos nosso efeito esfumaçado. Ver foto abaixo.

6 – Texto secundário
Para finalizar nosso banner vamos incluir o texto “TENHA O CORPO QUE VOCÊ SEMPRE QUIS” sobre a área amarela, na parte de baixo do banner.
Clicar então em “Inserir um subtítulo”, colar a frase acima e usar as seguintes configurações: fonte Montserrat Classic, bold, cor preta, tamanho 36, em 2 linhas.

7. Download da arte
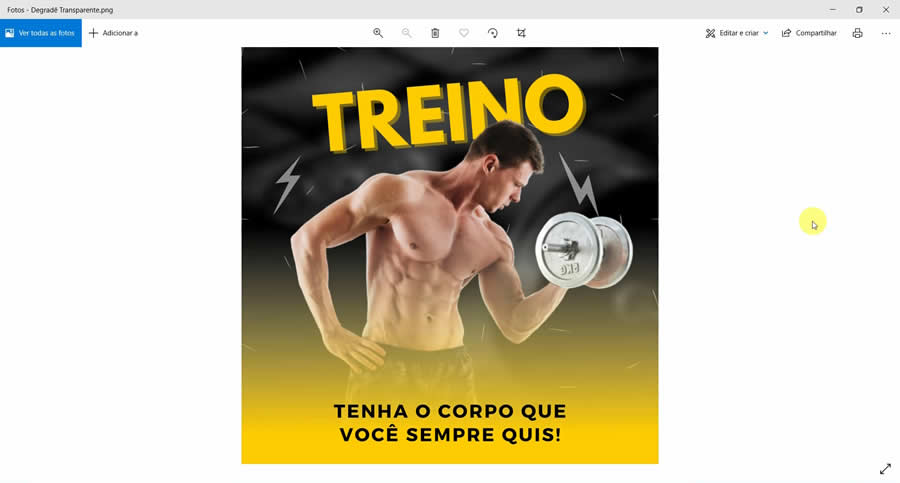
Com arte pronta é só clicar em “Baixar” e selecionar “PNG” no formato de arquivo.
Em seguida, basta clicar em “Baixar” e “Salvar” na pasta desejada.
Nossa arte com efeito de gradiente transparente está pronta para ser publicada.

Vídeo Tutorial: Como Fazer Gradiente Transparente no Canva
Se você preferir assistir em vídeo ou ficou com alguma dúvida nesta aula de Canva, então é só dar o play no vídeo abaixo.
Como aprendi todas as técnicas que uso no Canva?
Se você quer aprender todas as possibilidades dessa ferramenta fantástica e ainda ganhar dinheiro criando artes incríveis no Canva, recomendo o curso Design Canvas, do Básico ao Avançado.
É um treinamento com mais de 100 video aulas práticas, 20 módulos, 5 bônus exclusivos e certificado de conclusão.
Você vai aprender a criar logo, post, vinheta, e-book, cartão virtual, vídeo, miniatura para youtube e muito mais.
Se você tiver interesse em conhecer é só clicar no link abaixo onde você vai poder comprar este curso com cupom de 50% de desconto já aplicado.

🎯 LEIA TAMBÉM:
Como Fazer um Post Carrossel Infinito no Canva
Banner para Loja Virtual [Grátis e Profissional]
Criar Capa 3d para Ebook Grátis + Arte 2D
Sobre o Autor
![Como Fazer Cartão de Visita Digital no Canva [Grátis e Fácil] – Tutorial Canva](https://negociodigitalprodutivo.com.br/wp-content/uploads/2022/01/cartao-de-visita-digital-no-canva-300x300.jpg)



0 Comentários